使用 ale.js 製做一個小而美的表格編輯器(1)
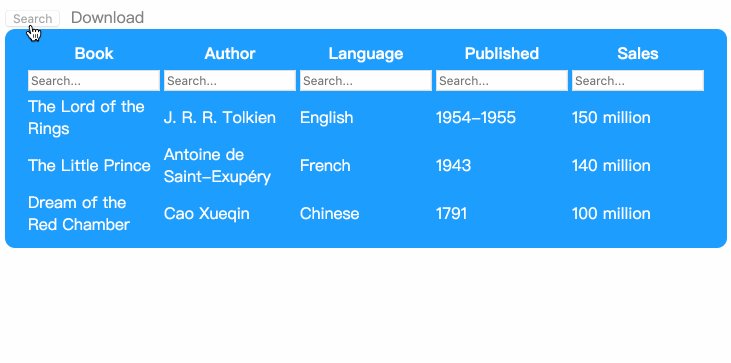
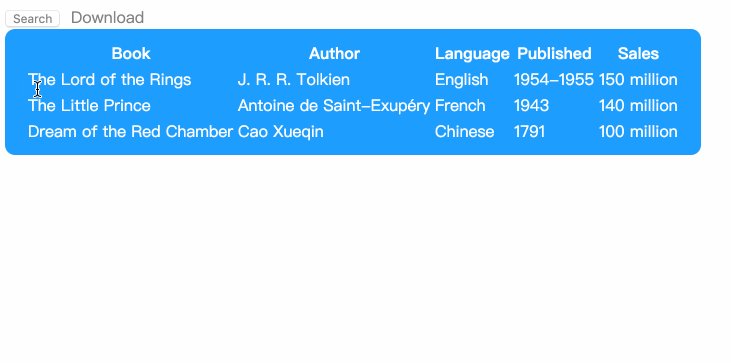
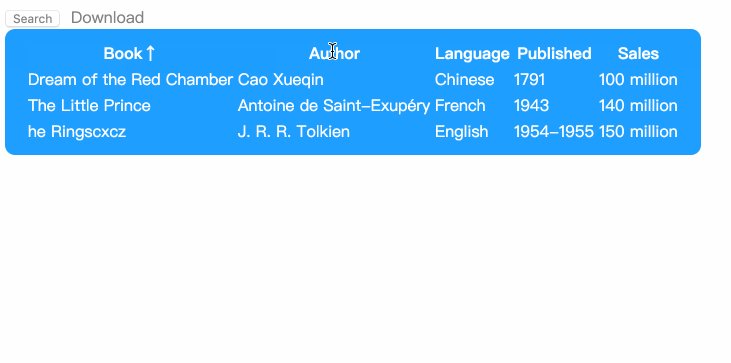
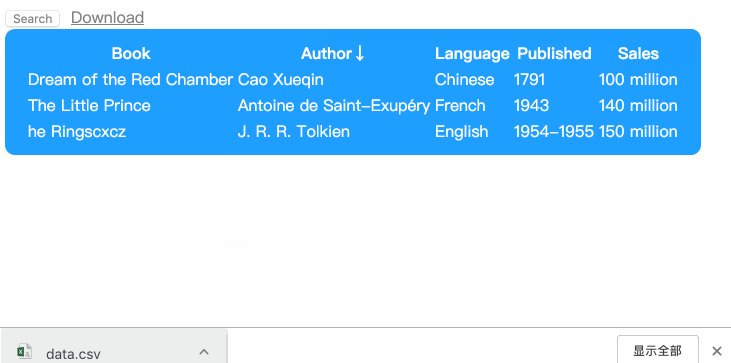
今天來教你們如何使用 ale.js 製做一個小而美的表格編輯器,首先先上 gif:javascript

是否是仍是有一點很是 cool 的感受的?那麼咱們如今開始吧!html
這是咱們這篇文章結束後完成的效果(若是想繼續完成請訪問第二篇文章):java

ok,很簡單吧,咱們這篇文章使用的是 ale.js 1.0.1 版本,首先先讓咱們連接一下這個版本:git
<script src="https://cdn.jsdelivr.net/npm/alejs@1.0.1/ale.js"></script>
而後,咱們再在 body 標籤裏建立一個 div,id 爲 app,做爲咱們這個組件的容器:github
<div id="app"> </div>
接着咱們再建立一個 script 標籤,裏面寫上如下代碼:npm
Ale("excel", {
})
Ale.render("excel", {
el: "#app"
})
這句代碼的意思是,咱們建立一個名爲 excel 的組件,而後把它渲染到 id 爲 app 的元素中。app
(若是你並無學習過 alejs 的語法結構,請前往 cn.alejs.org 訪問教程)編輯器
接下來,咱們在定義組件時設置一個 template 屬性,並返回一個連接到 methods 屬性內的 handleTemplateRender 函數的值:ide
Ale("excel", {
template() {
return this.methods.handleTemplateRender();
}
})
以後咱們須要在 methods 屬性裏面寫上 handleTemplateRender 函數。不過在這以前,咱們須要在 data 屬性內定義數據,分別是 bookHeader 和 bookData:函數
data: {
bookHeader: [
"Book", "Author", "Language", "Published", "Sales"
],
bookData: [
["The Lord of the Rings", " J. R. R. Tolkien", "English", "1954-1955", "150 million"],
["The Little Prince", "Antoine de Saint-Exupéry", "French", "1943", "140 million"],
["Dream of the Red Chamber", "Cao Xueqin", "Chinese", "1791", "100 million"]
]
}
定義 data 完成後,咱們再去定義 handleTemplateRender 函數:
handleTemplateRender() {
//定義DOM基本結構
var returnVal = "<table><thead><tr>";
//循環遍歷bookHeader數據並輸出
this.data.bookHeader.forEach(function(val, i, arr) {
returnVal += "<th>" + val + "</th>";
})
returnVal += "</thead></tr><tbody>";
//循環遍歷bookData數據並輸出
this.data.bookData.forEach(function(thisBook, i, arr) {
//輸出一行
returnVal += "<tr>";
thisBook.forEach(function(val, i, arr) {
//輸出一列
returnVal += "<td>" + val + "</td>";
})
returnVal += "</tr>";
})
returnVal += "</tbody></table>";
//返回DOM結構
return returnVal;
}
好了,如今 alejs 就能夠正常在頁面中輸出數據了:

如下是所有 js 代碼結構:
Ale("excel", {
template() {
return this.methods.handleTemplateRender();
},
methods: {
handleTemplateRender() {
//定義DOM基本結構
var returnVal = "<table><thead><tr>";
//循環遍歷bookHeader數據並輸出
this.data.bookHeader.forEach(function(val, i, arr) {
returnVal += "<th>" + val + "</th>";
})
returnVal += "</thead></tr><tbody>";
//循環遍歷bookData數據並輸出
this.data.bookData.forEach(function(thisBook, i, arr) {
//輸出一行
returnVal += "<tr>";
thisBook.forEach(function(val, i, arr) {
//輸出一列
returnVal += "<td>" + val + "</td>";
})
returnVal += "</tr>";
})
returnVal += "</tbody></table>";
//返回DOM結構
return returnVal;
}
},
data: {
bookHeader: [
"Book", "Author", "Language", "Published", "Sales"
],
bookData: [
["The Lord of the Rings", " J. R. R. Tolkien", "English", "1954-1955", "150 million"],
["The Little Prince", "Antoine de Saint-Exupéry", "French", "1943", "140 million"],
["Dream of the Red Chamber", "Cao Xueqin", "Chinese", "1791", "100 million"]
]
}
})
Ale.render("excel", {
el: "#app"
})
看完了這篇文章,有想了解 alejs 的同窗,能夠訪問 alejs官網、Github 或 碼雲,感謝你的支持!
我將在明天發佈第二篇文章!敬請期待!
相關文章
- 1. 使用 ale.js 製做一個小而美的表格編輯器(1)
- 2. 使用 ale.js 製作一個小而美的表格編輯器(1)
- 3. 使用 ale.js 製做一個小而美的表格編輯器(4)
- 4. 使用 ale.js 製做一個小而美的表格編輯器(3)
- 5. 使用 ale.js 製做一個小而美的表格編輯器(2)
- 6. 使用 ale.js 製作一個小而美的表格編輯器(3)
- 7. [Xcode 實際操做]5、使用表格-(1)使用UITableView製做簡單表格
- 8. Markdown編輯器語法之表格製做、LaTeX數學公式
- 9. 推薦一個小而美的Python代碼格式化工具
- 10. Riot.js——一個小而美的JS框架
- 更多相關文章...
- • XML 編輯器 - XSLT 教程
- • XML 編輯器 - XML Schema 教程
- • Docker容器實戰(六) - 容器的隔離與限制
- • 漫談MySQL的鎖機制
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
最新文章
- 1. python的安裝和Hello,World編寫
- 2. 重磅解讀:K8s Cluster Autoscaler模塊及對應華爲雲插件Deep Dive
- 3. 鴻蒙學習筆記2(永不斷更)
- 4. static關鍵字 和構造代碼塊
- 5. JVM筆記
- 6. 無法啓動 C/C++ 語言服務器。IntelliSense 功能將被禁用。錯誤: Missing binary at c:\Users\MSI-NB\.vscode\extensions\ms-vsc
- 7. 【Hive】Hive返回碼狀態含義
- 8. Java樹形結構遞歸(以時間換空間)和非遞歸(以空間換時間)
- 9. 數據預處理---缺失值
- 10. 都要2021年了,現代C++有什麼值得我們學習的?
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. 使用 ale.js 製做一個小而美的表格編輯器(1)
- 2. 使用 ale.js 製作一個小而美的表格編輯器(1)
- 3. 使用 ale.js 製做一個小而美的表格編輯器(4)
- 4. 使用 ale.js 製做一個小而美的表格編輯器(3)
- 5. 使用 ale.js 製做一個小而美的表格編輯器(2)
- 6. 使用 ale.js 製作一個小而美的表格編輯器(3)
- 7. [Xcode 實際操做]5、使用表格-(1)使用UITableView製做簡單表格
- 8. Markdown編輯器語法之表格製做、LaTeX數學公式
- 9. 推薦一個小而美的Python代碼格式化工具
- 10. Riot.js——一個小而美的JS框架