flutter填坑之旅(環境搭建篇)
自從Google 在 2018 世界移動大會上發佈 Flutter 的 Beta 版本,看看官方的介紹Flutter widgets are built using a modern framework that takes inspiration from React. The central idea is that you build your UI out of widgets. Widgets describe what their view should look like given their current configuration and state. When a widget’s state changes, the widget rebuilds its description, which the framework diffs against the previous description in order to determine the minimal changes needed in the underlying render tree to transition from one state to the next.(Flutter Widget採用現代響應式框架構建,這是從 React 中得到的靈感,中心思想是用widget構建你的UI。 Widget描述了他們的視圖在給定其當前配置和狀態時應該看起來像什麼。當widget的狀態發生變化時,widget會從新構建UI,Flutter會對比先後變化的不一樣, 以肯定底層渲染樹從一個狀態轉換到下一個狀態所需的最小更改)看到這裏是否是也有些想要親自試試的衝動呢html
無論玩什麼框架第一步就是環境部署java
1、 安裝 java jdk
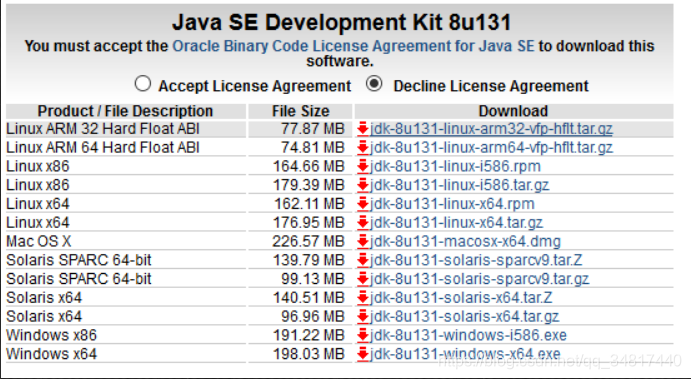
1) JDK下載地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html. 
- 登陸後選擇符合本身電腦的版本進行下載

- 雙擊開始安裝(步驟不作詳細介紹,不明白執行百度)
找到安裝後的jdk

右鍵電腦屬性,打開高級系統設置。



- 環境變量配置


- 安裝成功後cmd檢測
2、 安裝 android studio
android studio 下載https://developer.android.google.cn/studioandroid

安裝好studio後再
點擊file > settings > plugins > marketplace 安裝flutter 和dart

直接點擊install
 web
web
3、 下載 Flutter Sdk
Flutter sdk下載https://flutter.dev/docs/development/tools/sdk/releases
 架構
架構
解壓到你的文件目錄直接點擊flutter_console.bat,而後輸入flutter doctor檢測你的flutter 依賴

若是想在電腦任何地方都是用就依然須要配置flutter 環境變量(同配置java jdk步驟同樣)

將你的flutter 路徑添加到path中oracle
4、 安裝 vscode
下載地址 https://code.visualstudio.com/

打開使用flutter create projectname建立flutter 項目

 框架
框架
插上真機或者打開模擬機,使用flutter doctor 進行檢查看見 Connected device(1 available) 標識已經鏈接真機

開始運行flutter run進行項目測試



到這裏環境搭建就完成了,第一個demo也跑起來了ide
- 1. 運行flutter-填坑之旅
- 2. macOS上flutter開發環境搭建填坑過程(Android)
- 3. 填坑之旅
- 4. Flutter之Windows環境搭建
- 5. Flutter(二)之環境搭建
- 6. Flutter 環境搭建
- 7. flutter 環境搭建
- 8. Flutter環境搭建
- 9. flutter環境搭建
- 10. MQTT填坑之旅
- 更多相關文章...
- • Swift 環境搭建 - Swift 教程
- • Rust 環境搭建 - RUST 教程
- • 適用於PHP初學者的學習線路和建議
- • 互聯網組織的未來:剖析GitHub員工的任性之源
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 「插件」Runner更新Pro版,幫助設計師遠離996
- 2. 錯誤 707 Could not load file or assembly ‘Newtonsoft.Json, Version=12.0.0.0, Culture=neutral, PublicKe
- 3. Jenkins 2018 報告速覽,Kubernetes使用率躍升235%!
- 4. TVI-Android技術篇之註解Annotation
- 5. android studio啓動項目
- 6. Android的ADIL
- 7. Android卡頓的檢測及優化方法彙總(線下+線上)
- 8. 登錄註冊的業務邏輯流程梳理
- 9. NDK(1)創建自己的C/C++文件
- 10. 小菜的系統框架界面設計-你的評估是我的決策
- 1. 運行flutter-填坑之旅
- 2. macOS上flutter開發環境搭建填坑過程(Android)
- 3. 填坑之旅
- 4. Flutter之Windows環境搭建
- 5. Flutter(二)之環境搭建
- 6. Flutter 環境搭建
- 7. flutter 環境搭建
- 8. Flutter環境搭建
- 9. flutter環境搭建
- 10. MQTT填坑之旅