前端佈局總結
參考文章https://cloud.tencent.com/developer/article/1012775
大部份內容轉載自這片文章
這篇文章講的很好 我就不班門弄斧了 就幫助像我同樣的小白理解下吧
(爲了更好的學習 文章結構也就按上面這篇文章來了)javascript
一.負邊距與浮動佈局
1.1負邊距
提及負邊距 我用到的地方目前只有調整 邊框
上圖

很明顯能夠看出中間那部分重疊了 這時候就可使用負值margin來進行調整
 css
css
<style type="text/css">
div{
width:100px;
height: 100px;
border:1px solid black;
float: left;
}
#div1{
background: red;
margin-right:-1px;
}
</style>
那負邊距還有什麼用呢? 看這篇文章CSS佈局奇淫巧計之-強大的負邊距
文中提到 負邊距會使元素在文檔流中的位置發生偏移
但與相對定位不一樣 相對定位任會佔據它所佔據的空間(順便提一嘴 絕對定位是會脫離文檔流)
而經過負邊距進行偏移的元素 會放棄偏移前佔據的空間 這樣後面文檔流中的元素
文檔流只能是從後面流向前面 即 文檔流只能向左或向上流動 不能向下或向右移動html
上面邊框的改變 是利用了負值margin對浮動元素的影響
文中提到 負邊距對浮動元素的影響與負邊距對文檔流中元素的影響實際上是差很少的。文檔流中元素的位置由文檔流的走向決定,浮動的元素也能夠當作有一個「浮動流」存在,不過浮動流既能夠向左,也能夠向右。vue
對浮動元素的負值margin(左和右)可使後面的元素蓋住前面的元素java
1.2.1 利用負邊距實現去除列表右邊框
該做者提到 是利用了邊距摺疊實現 但邊距摺疊值只會發生在垂直方向 對做者對方法一的解釋有點懷疑
我認爲是利用了 負值margin增長元素寬度的性質
 jquery
jquery
<!DOCTYPE html>
<html>
<head>
<title>去除列表右邊框</title>
<style type="text/css">
body,ul,li{padding: 0px;margin: 0px;}
#div{
width:430px;
height: 210px;
background: red;
}
ul{
margin-right: -10px;
}
li{
list-style: none;
float: left;
height: 100px;
width: 100px;
margin-right:10px;
margin-bottom: 10px;
background: green;
}
</style>
</head>
<body>
<div id="div">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
至於方法二 是利用overflow能夠清除浮動的特色 以及能夠隱藏超出邊界的元素
 css3
css3
<!DOCTYPE html>
<html>
<head>
<title>去除列表右邊框</title>
<style type="text/css">
body,ul,li{padding: 0px;margin: 0px;}
#div{
width:430px;
overflow: hidden;
background: red;
}
ul{
margin-right: -10px;
margin-bottom: -10px;
overflow: hidden;
}
li{
list-style: none;
float: left;
height: 100px;
width: 100px;
margin-right:10px;
margin-bottom: 10px;
background: green;
}
</style>
</head>
<body>
<div id="div">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
1.1.3負邊距+定位 實現水平垂直居中
這不是此次我想學習的點 有興趣的朋友能夠自行查看張果的文章 張果git
1.1.4去除列表最後一個li元素的border-bottom
這個也是利用 負值margin來實現的
 github
github
<!DOCTYPE html>
<html>
<head>
<title>1.1.4</title>
<style type="text/css">
body,ul,li,p{padding: 0px;margin: 0px;list-style: none;}
ul{
border: 3px solid lightblue;
width: 100px;
overflow: hidden;
}
li{
border-bottom: 1px dashed red;
}
ul li:last-child{
margin-bottom: -1px;
}
</style>
</head>
<body>
<ul>
<li>ItemA</li>
<li>ItemB</li>
<li>ItemC</li>
<li>ItemD</li>
<li>ItemE</li>
</ul>
</body>
</html>
由於ul的高度並未設定 因此至關於被裏面的li元素撐開 當咱們設置最後一個元素有一個負值margin 就能夠改變父元素ul的高度(但此時子元素li的高度並未發生改變) 這樣最後一個元素的border-bottom其實在父元素外邊 能夠利用 overflow:hidden 來隱藏border-bottom (順帶屢次強調 overflow能夠清除浮動)ajax
1.2雙飛翼佈局
也叫聖盃佈局
佈局要求:
1.三列布局,中間寬度自適應,兩邊定寬;
2.中間欄要在瀏覽器中優先展現渲染;
3. 容許任意列的高度最高;
4.要求只用一個額外的DIV標籤;
5.要求用最簡單的CSS、最少的HACK語句(css hack 就是爲了避免同的瀏覽器編寫不一樣css語句);

<!DOCTYPE html>
<html>
<head>
<title>雙飛翼</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
html,body{
height: 100%; /*可使得container佔滿屏幕*/
}
#container{
width: 90%;
height: 100%;
margin: 0 auto;
}
#header,#footer{
height: 12.5%;
background:lightblue;
}
#main{
height: 75%;
}
#center,#left,#right{
float: left;
height: 100%;
}
#center{
width: 100%;
background: lightgreen;
}
#left{
width: 20%;
margin-left:-100%;
background: red;
}
#right{
width: 20%;
margin-left: -20%;
background: yellow;
}
#main-inner{
padding: 0 20%;
}
</style>
</head>
<body>
<div id="container">
<div id="header">header</div>
<div id="main">
<div id="center">
<div id="main-inner">center</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
<div id="footer">footer</div>
</div>
</body>
</html>
1.3多欄佈局
1.3.1柵格系統


<!DOCTYPE html>
<html>
<head>
<title>柵格系統</title>
<style type="text/css">
*{margin: 0;padding: 0;}
html,body{height: 100%;}
#container{
width:980px;
height: 10%;
margin: 0 auto;
}
#container div{
height: 100%;
}
.col_8{
width: 12.5%;
float: left;
}
.col25{
width: 25%;
float: left;
background: lightgreen;
}
.col50{
width: 50%;
float: left;
background: lightblue;
}
.col75{
width: 75%;
float: left;
background: red;
}
</style>
</head>
<body>
<div id="container">
<div class="col25">
A
</div>
<div class="col50">
B
</div>
<div class="col25">
C
</div>
</div>
</body>
</html>
文中提到柵格系統並未真正實現分欄效果(爲啥?先記住),css3爲了實現這個要求增長了多列布局模塊(引用原文)
須要提早認識的css3屬性
原文部分
column-count:
功能:設置或檢索對象的列數
適用於:除table外的非替換塊級元素, table cells, inline-block元素
auto: 根據 <' column-width '> 自定分配寬度
column-gap:
功能:設置或檢索對象的列與列之間的間隙
適用於:定義了多列的元素
計算值:絕對長度值或者normal
column-rule:<' column-rule-width '> || <' column-rule-style '> || <' column-rule-color '>
功能:設置或檢索對象的列與列之間的邊框。與border屬性相似。
適用於:定義了多列的元素
columns:<' column-width '> || <' column-count '>
功能:設置或檢索對象的列數和每列的寬度
適用於:除table外的非替換塊級元素, table cells, inline-block元素
<' column-width '>: 設置或檢索對象每列的寬度
<' column-count '>: 設置或檢索對象的列數

2、彈性佈局(Flexbox)
css3中提供了強大的彈性盒佈局
display屬性值flex: 將對象做爲彈性伸縮盒顯示
flex:none |
功能:設置或檢索彈性盒模型對象的子元素如何分配空間
適用於:flex子項
none:none關鍵字的計算值爲: 0 0 auto
flex-grow: 用來指定擴展比率,即剩餘空間是正值時此「flex子項」相對於「flex容器」裏其餘「flex子項」能分配到空間比例。
在「flex」屬性中該值若是被省略則默認爲「1」
flex-shrink:用來指定收縮比率,即剩餘空間是負值時此「flex子項」相對於「flex容器」裏其餘「flex子項」能收縮的空間比例。
在收縮的時候收縮比率會以伸縮基準值加權
在「flex」屬性中該值若是被省略則默認爲「1」
flex-basis:用來指定伸縮基準值,即在根據伸縮比率計算出剩餘空間的分佈以前,「flex子項」長度的起始數值。
在「flex」屬性中該值若是被省略則默認爲「0%」
在「flex」屬性中該值若是被指定爲「auto」,則伸縮基準值的計算值是自身的

<!DOCTYPE html>
<html>
<head>
<title>彈性佈局</title>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none}
html,body{height: 100%;}
ul{
width: 980px;
margin: 0 auto;
display: flex; /*設置當前塊位彈性盒*/
}
li{
flex:1; /*設置彈性盒中的單項*/
float: left;
}
#container li a{
display: block;
height: 20px;
line-height: 20px;
border:1px solid lightblue;
text-decoration: none;
text-align: center;
}
</style>
</head>
<body>
<ul id="container">
<li><a href="#" class="item">關於咱們</a></li>
<li><a href="#" class="item">聯繫咱們</a></li>
<li><a href="#" class="item">關於本站</a></li>
<li><a href="#" class="item">技術諮詢</a></li>
</ul>
</body>
</html>
文中提到的計算flex佔比的方法頗有趣 能夠看一下
更方便的就是直接肯定 利用 flex:數 這樣的形式來肯定佔比

<!DOCTYPE html>
<html>
<head>
<title>彈性佈局</title>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none}
html,body{height: 100%;}
ul{
width: 980px;
margin: 0 auto;
display: flex; /*設置當前塊位彈性盒*/
}
li{
/*flex:1; /*設置彈性盒中的單項*/
float: left;
}
#container li a{
display: block;
height: 20px;
line-height: 20px;
border:1px solid lightblue;
text-decoration: none;
text-align: center;
}
.li1{
flex: 1
}
.li2{
flex: 2
}
.li3{
flex:3;
}
.li4{
flex: 4;
}
</style>
</head>
<body>
<ul id="container">
<li class="li1"><a href="#" class="item">關於咱們</a></li>
<li class="li2"><a href="#" class="item">聯繫咱們</a></li>
<li class="li3"><a href="#" class="item">關於本站</a></li>
<li class="li4"><a href="#" class="item">技術諮詢</a></li>
</ul>
</body>
</html>
(原文)Flex容器能夠設置屬性flex-flow,取值爲row,row-reverse,column,column-reverse四種值
row:顯示在一行中
row-reverse:顯示在一行中,反轉
column:顯示在一列中
column-reverse:顯示在一列中 反轉
3、流式佈局(Fluid)
(原文)固定佈局和流式佈局是網頁設計中最經常使用的兩種佈局方式。固定佈局能呈現網頁的原始設計效果,流式佈局則不受窗口寬度影響,流式佈局使用百分比寬度來限定佈局元素
3、瀑布流
原文:瀑布流佈局是流式佈局的一種。是當下比較流行的一種網站頁面佈局,視覺表現爲良莠不齊的多欄佈局,隨着頁面滾動條向下滾動,這種佈局還會不斷加載數據塊並附加至當前尾部。最先採用此佈局的網站是Pinterest,逐漸在國內流行開來。
優勢與缺點
優勢
一、有效的下降了界面複雜度,節省了空間:咱們再也不須要臃腫複雜的頁碼導航連接或按鈕了。
二、對觸屏設備來講,交互方式更符合直覺:在移動應用的交互環境當中,經過向上滑動進行滾屏的操做已經成爲最基本的用戶習慣,並且所須要的操做精準程度遠遠低於點擊連接或按鈕。
三、更高的參與度:以上兩點所帶來的交互便捷性可使用戶將注意力更多的集中在內容而不是操做上,從而讓他們更樂於沉浸在探索與瀏覽當中。
缺點
-
有限的用例:
無限滾動的方式只適用於某些特定類型產品當中一部分特定類型的內容。
例如,在電商網站當中,用戶時常須要在商品列表與詳情頁面之間切換,這種狀況下,傳統的、帶有頁碼導航的方式能夠幫助用戶更穩妥和準確的回到某個特定的列表頁面當中。 -
額外的複雜度:
那些用來打造無限滾動的JS庫雖然都自稱很容易使用,但你總會須要在本身的產品中進行不一樣程度的定製化處理,以知足大家本身的需求;另外這些JS庫在瀏覽器和設備兼容性等方面的表現也良莠不齊,你必須作好充分的測試與調整工做。 -
再見了,頁腳:
若是使用了比較典型的無限滾動加載模式,這就意味着你能夠和頁腳說拜拜了。
最好考慮一下頁腳對於你的網站,特別是用戶的重要性;若是其中確實有比較重要的內容或連接,那麼最好換一種更傳統和穩妥的方式。
千萬不要耍弄你的用戶,當他們一次次的瀏覽到頁面底部,看到頁腳,卻由於自動加載的內容忽然出現而不管如何都沒法點擊頁腳中的連接時,他們會變的愈加憤怒。 -
SEO:
集中在一頁當中動態加載數據,與一頁一頁的輸出相比,究竟那種方式更利於SEO,這是你必須考慮的問題。對於某些以類型網站來講,在這方面進行冒險是很不划算的。
- 關於頁面數量的印象:
其實站在用戶的角度來看,這一點並不是負面;不過,若是對於你的網站來講,經過更多的內容頁面展現更多的相關信息(包括廣告)是很重要的策略,那麼單頁無限滾動的方式對你並不適用。
3.1mansonry實現瀑布流佈局
原文:masonry是一個響應式網格佈局庫(非jQuery)。(Cascading grid layout library)
若是使用CSS+JavaScript固然能夠實現瀑布流佈局,但相對麻煩,masonry是一個javascript插件,經過該插件能夠輕鬆實現瀑布流佈局,和CSS中float的效果不太同樣的地方在 於,float先水平排列,而後再垂直排列,使用Masonry則垂直排列元素,而後將下一個元素放置到網格中的下一個開發區域。這種效果能夠最小化處理 不一樣高度的元素在垂直方向的間隙。
官網:http://masonry.desandro.com/
源碼:https://github.com/desandro/masonry
使用方式
利用CDN
<script src="https://unpkg.com/masonry-layout@4.1/dist/masonry.pkgd.js"></script> <!-- or --> <script src="https://unpkg.com/masonry-layout@4.1/dist/masonry.pkgd.min.js"></script>
使用方式做者張果已經說的很明白了
使用js
var msnry = new Masonry('#grid', {
itemSelector: '.grid-item',
columnWidth: 200
});
經常使用屬性
itemSelector : '.item',//瀑布流佈局中的單項選擇器
columnWidth : 240 ,//一列的寬度
isAnimated:true,//使用jquery的佈局變化,是否啓用動畫
animationOptions:{
//jquery animate屬性 漸變效果 Object { queue: false, duration: 500 }
},
gutterWidth:0,//列的間隙 Integer
isFitWidth:true,//是否適應寬度 Boolean
isResizableL:true,//是否可調整大小 Boolean
isRTL:false,//是否使用從右到左的佈局 Boolean
3.2imagesLoaded
imagesLoaded 是一個用於來檢測網頁中的圖片是否載入完成的 JavaScript 工具庫。支持回調的獲取圖片加載的進度,還能夠綁定自定義事件。能夠結合 jQuery、RequireJS 使用。
官網:http://imagesloaded.desandro.com/
源碼:https://github.com/desandro/imagesloaded
imagesLoaded(document.querySelector('#div1'), function(instance) {
alert('全部的圖片都加載完成了');
});
$('#div1').imagesLoaded()
.always(function(instance) {
console.log('all images loaded');
})
.done(function(instance) {
console.log('all images successfully loaded');
})
.fail(function() {
console.log('all images loaded, at least one is broken');
})
.progress(function(instance, image) {
var result = image.isLoaded ? 'loaded' : 'broken';
console.log('image is ' + result + ' for ' + image.img.src);
});
3.3infinite Scroll 滾動分頁
Infinite Scroll也是基於jQuery插件,是一個用於滾動分頁的插件(當移動滾動條時將動態加載更多內容),有網友稱這種效果爲」無刷新無分頁完美瀑布流」展示方式。
官網:http://infinite-scroll.com/
源碼:https://github.com/infinite-scroll/infinite-scroll
屬性
$('#masonny-div').infinitescroll({
navSelector : "#next", // 頁面分頁元素(成功後會被隱藏)
nextSelector : "#next a", // 須要點擊的下一頁連接,和2的html要對應
itemSelector : ".item" , // ajax回來以後,每一項的selecter
animate : true, //加載完畢是否採用動態效果
extraScrollPx: 100, //向下滾動的像素,必須開啓動態效果
// debug : true, //調試的時候,能夠打開
bufferPx : 5, //提示語展示的時長,數字越大,展示時間越短
loading: {
finishedMsg: '沒有更多內容了', //當加載失敗,或者加載不出內容以後的提示語
img: 'loading-new.gif', //自定義loadding的動畫圖
msgText : '正在加載中...', //加載時的提示語
},
},
function( newElements, opt ) {
//成功後執行自定義的函數
//若是須要對新內容進行加工,就在這裏實現
}
};
具體使用看張果做者
4、響應式佈局(Responsive)
4.1媒介類型
@media早在css2.1中就有了,用於判斷媒介類型,如screen屏幕,print打印機,projection投影儀,all表示全部,固然還有許多不經常使用的。能夠指定CSS在什麼樣的媒介中應用,如只在打印時應用某些樣式
總之能夠經過根據不一樣媒介去選擇使用不一樣css文件或css格式
@media only screen and (min-width: 320px) and (max-width: 640px) {
}
### 4.5響應式柵格系統(Responsive)
**這個是利用媒介查詢實現響應式柵格系統**
### 4.6respond.js
**respond.js是一個用於讓IE8如下瀏覽器支持@media queries的插件,也就是使用Respond.js能讓IE6-8支持CSS3 Media Query。Bootstrap裏面就引入了這個JS文件,壓縮後只有3KB。該腳本循環遍歷頁面上的全部 CSS 引用,並使用媒體查詢分析 CSS 規則。而後,該腳本會監控瀏覽器寬度變化,添加或刪除與 CSS 中媒體查詢匹配的樣式。最終結果是,可以在本來不支持的瀏覽器上運行媒體查詢。**
### 4.8視區(viewport)
#### 4.8.1 設置viewport的緣由
viewport也稱視口,PC上是指瀏覽器窗口的可視區域。先了解兩個概念:
可見視口(visual viewport):瀏覽器窗口的可視區域
佈局視口(layout viewport):CSS在應用時所設置的佈局最大寬度。佈局視口能夠大於可見視口。
**移動設備上的viewport都是要大於瀏覽器可視區域的、這樣就會產生一個默認縮放的結果**
**這部分對視區(viewport)的概念理解很重要 當時我跟着教程用vue開發小項目時候 一直搞不懂 pc視圖與手機視圖的對應關係**
**仍是以張果大神的博客爲主來學習**
**(原文)CSS中的1px並不等於設備的1px,PC中CSS的1個像素每每都是對應着電腦屏幕的1個物理像素
CSS中的像素是邏輯上的px
屏幕上的像素是物理上的px,二者有區別
要考慮PPI,pixels per inch每英寸像素數
當PPI爲90時每一個像素爲0.011英寸
iPhone4的PPI爲326,若是CSS像素再和設備像素保持對應,人眼將很難看清較小的字體或者圖案.**
移動設備上的viewport分爲layout viewport、visual viewport和ideal viewport 三類,ideal viewport是最適合移動設備的viewport,ideal viewport的寬度等於移動設備的屏幕寬度,也就是寬度爲100%的效果。ideal viewport 的意義在於,不管在何種分辨率的屏幕下,那些針對ideal viewport 而設計的網站,不須要用戶手動縮放,也不須要出現橫向滾動條,均可以完美的呈現給用戶。
http://viewportsizes.com/ 各類設備ideal viewport
就是相同英寸下正常分辨率的PC機的物理像素!通常爲72px/英寸,即每英寸寬或高的屏幕有72個物理顏色點。
移動設備默認的viewport是layout viewport,也就是那個比屏幕要寬的viewport,但在進行移動設備網站的開發時,咱們須要的是ideal viewport。

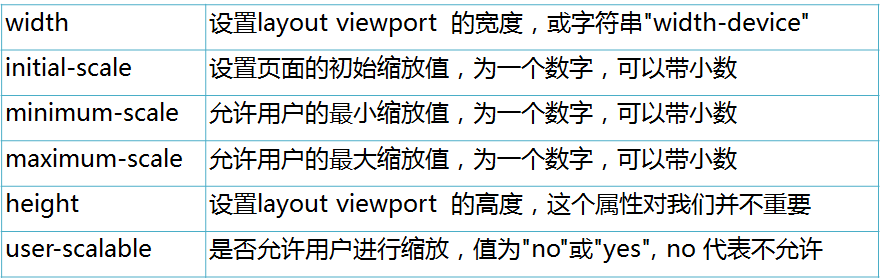
#### 4.8.2設置viewport
``` 
4.8.3小結
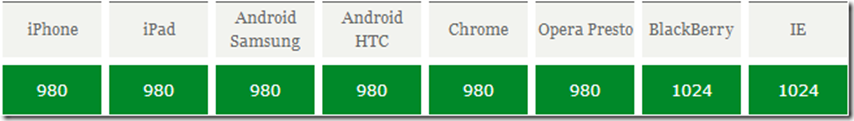
首先若是不設置meta viewport標籤,那麼移動設備上瀏覽器默認的寬度(佈局視口)值爲800px,980px,1024px等這些,總之是大於屏幕寬度(可見視口)的。這裏的寬度所用的單位px都是指css中的px,它跟表明實際屏幕物理像素的px不是一回事。
每一個移動設備瀏覽器中都有一個理想的寬度(ideal viewport),這個理想的寬度是指css中的寬度,跟設備的物理寬度沒有關係,在css中,這個寬度就至關於100%的所表明的那個寬度。
通常在head中加上以下的meta便可:
<meta name="viewport" content="width=device-width, initial-scale=1" />
至於張果大佬文章最後的rem響應式佈局 如今我先慢點學習
- 1. 前端佈局總結
- 2. 前端佈局的總結
- 3. 前端面試--css佈局總結
- 4. 前端基礎總結——佈局
- 5. 前端:css頁面佈局總結
- 6. 前端移動web佈局總結
- 7. 前端佈局總結--居中
- 8. 前端佈局總結(持續更新)
- 9. 移動端佈局總結
- 10. 前端佈局-----Grid佈局
- 更多相關文章...
- • ASP.NET Web Pages - 頁面佈局 - ASP.NET 教程
- • ASP.NET MVC - 樣式和佈局 - ASP.NET 教程
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • 算法總結-雙指針
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. 前端佈局總結
- 2. 前端佈局的總結
- 3. 前端面試--css佈局總結
- 4. 前端基礎總結——佈局
- 5. 前端:css頁面佈局總結
- 6. 前端移動web佈局總結
- 7. 前端佈局總結--居中
- 8. 前端佈局總結(持續更新)
- 9. 移動端佈局總結
- 10. 前端佈局-----Grid佈局