we-color-picker 微信小程序拾色器(顏色選擇器)組件
最近一直在搞小程序,因爲剛需一個拾色器,搜了半天也沒見人作過,就本身動手擼了一個,還在不斷地改進優化中。。。javascript
項目地址
https://github.com/KirisakiAr...html
查看DEMO

安裝使用
git
git clone https://github.com/KirisakiAria/we-color-picker.git
npm
npm install we-color-picker --save
將項目中src目錄下的所有文件拷貝到/components/color-picker中,在使用該組件的頁面對應json文件中添加:java
"usingComponents": {
"color-picker":"/components/color-picker/color-picker"
}
具體如何引入組件請參考微信小程序官方文檔git
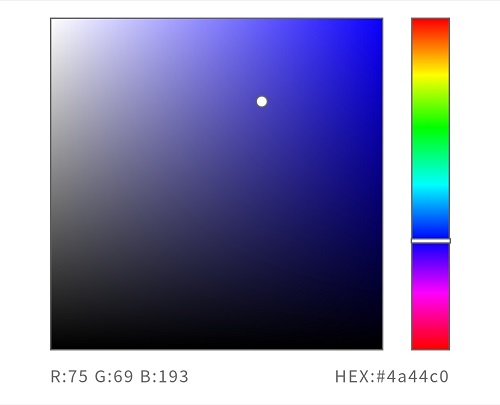
截圖示例
仿照PS的色相立方體制做而成github

WXML
<color-picker class="color-picker" colorData="{{colorData}}" rpxRatio="{{rpxRatio}}" bindchangecolor="onChangeColor"></color-picker>
JS
data: {
colorData: {
//基礎色相,即左側色盤右上頂點的顏色,由右側的色相條控制
hueData: {
colorStopRed: 255,
colorStopGreen: 0,
colorStopBlue: 0,
},
//選擇點的信息(左側色盤上的小圓點,即你選擇的顏色)
pickerData: {
x: 0, //選擇點x軸偏移量
y: 480, //選擇點y軸偏移量
red: 0,
green: 0,
blue: 0,
hex: '#000000'
},
//色相控制條的位置
barY: 0
},
rpxRatio: 1 //此值爲你的屏幕CSS像素寬度/750,單位rpx實際像素
},
onLoad() {
//設置rpxRatio
wx.getSystemInfo({
success(res) {
_this.setData({
rpxRatio: res.screenWidth / 750
})
}
})
},
//選擇改色時觸發(在左側色盤觸摸或者切換右側色相條)
onChangeColor(e) {
//返回的信息在e.detail.colorData中
this.setData({
colorData: e.detail.colorData
})
}
多個拾色器的狀況
WXML
<color-picker data-id="0" class="color-picker" colorData="{{colorData0}}" rpxRatio="{{rpxRatio}}" bindchangecolor="onChangeColor"></color-picker>
<color-picker data-id="1" class="color-picker" colorData="{{colorData1}}" rpxRatio="{{rpxRatio}}" bindchangecolor="onChangeColor"></color-picker>
<color-picker data-id="2" class="color-picker" colorData="{{colorData2}}" rpxRatio="{{rpxRatio}}" bindchangecolor="onChangeColor"></color-picker>
<!--More...-->
JS
//設置多個參數便可
colorData0: {
//...
},
colorData1: {
//...
},
colorData2: {
//...
},
//More...
onChangeColor(e) {
//這裏我使用了dataset來存儲標誌,用來判斷時哪一個拾色器發生變化
const index = e.target.dataset.id
this.setData({
[`colorData${index}`]: e.detail.colorData
})
}
遇到問題?
Issuenpm
wechat: thereshegoes json
email: xiaoli350791904@hotmail.com小程序
推廣
我作的另外一個小程序,專門用來合成沙雕表情的《沙雕表情製做》,你們有興趣能夠玩玩看。微信小程序

相關文章
- 1. we-color-picker 微信小程序拾色器(顏色選擇器)組件
- 2. 顏色選擇器
- 3. js顏色拾色器
- 4. layui顏色選擇器
- 5. 前端顏色選擇器
- 6. ANDROID 顏色選擇器
- 7. canvas-顏色選擇器
- 8. Android顏色選擇器庫
- 9. H5選擇顏色-前端顏色選擇器
- 10. Html顏色顏色選擇器小技巧
- 更多相關文章...
- • ionic 顏色 - ionic 教程
- • 瀏覽器信息 - 瀏覽器信息
- • Docker容器實戰(七) - 容器眼光下的文件系統
- • Docker容器實戰(六) - 容器的隔離與限制
相關標籤/搜索
每日一句
-
每一个你不满意的现在,都有一个你没有努力的曾经。
歡迎關注本站公眾號,獲取更多信息

相關文章
- 1. we-color-picker 微信小程序拾色器(顏色選擇器)組件
- 2. 顏色選擇器
- 3. js顏色拾色器
- 4. layui顏色選擇器
- 5. 前端顏色選擇器
- 6. ANDROID 顏色選擇器
- 7. canvas-顏色選擇器
- 8. Android顏色選擇器庫
- 9. H5選擇顏色-前端顏色選擇器
- 10. Html顏色顏色選擇器小技巧