[轉]自適應表格連續字符換行及單行溢出點點點顯示
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=4105css
咱們應該都知道使用html
word-break: break-all;
讓連續的英文數字字符換行顯示;
以及git
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
讓單行文字超出的時候使用點點點表示(Chrome目前有屬性能夠讓多行文字點點點,且點的位置是在中間,見下2行示例代碼)。github
display: -webkit-box; /* height: 36px; line-height: 18px; */ -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden;
可是,若是是自適應的表格中,咱們要實現上面兩個效果,可能就會遇到挫折,你會發現屢試不爽的方法如今徹底被無視了!web
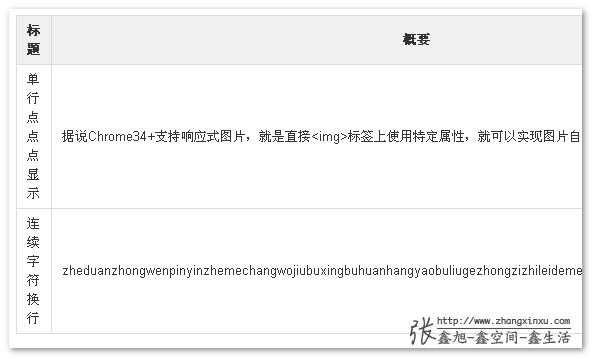
例如,連續的英文字符會撐開單元格,而無視其外部的寬度設置,相似下面截圖效果:
 wordpress
wordpress
以及單行文字溢出點點點效果也會無效,由於單元格的流動性,使得文字根本就不存在溢出這種說法。佈局
若是解決這個問題呢?實際上很簡單,給最外面的table標籤增長一個聲明:spa
table-layout: fixed;
table-layout: fixed的做用在於,讓表格佈局固定,也就是表格的寬度不是跟隨單元格內容多少自動計算尺寸。code
您能夠狠狠地點擊這裏:連續英文換行以及單行文字點點點demohtm
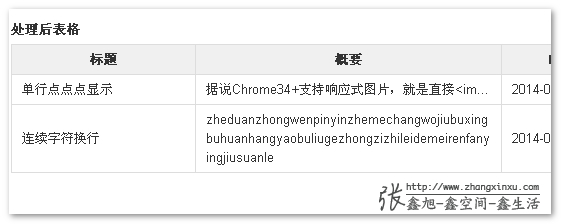
下圖爲demo頁面表格table-layout: fixed後的效果截圖:

兼容IE6+
之後,你們或多或少,或者已經開始使用表格相關display屬性幫助構建web頁面了,總會遇到相似的連續英文字符不換行,或者單行文字溢出沒有效果的。此時,您就能夠想到table-layout: fixed這廝。您能夠試試:
display:table; width:100%; table-layout:fixed;
這樣的固定組合解決方案。zxx.lib.css中的.cell_bk就是相似的處理。
能夠應用在父容器,能夠是內部子元素。
總之,但願能對遇到相似問題的人提供一點幫助,以上~感謝閱讀~ 本文應該不會有人吐槽囉嗦了吧!
本文爲原創文章,會常常更新知識點以及修正一些錯誤,所以轉載請保留原出處,方便溯源,避免陳舊錯誤知識的誤導,同時有更好的閱讀體驗。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4105
(本篇完)
- 1. 自適應表格連續字符換行及單行溢出點點點顯示
- 2. 表格中文字過長點點點自適應顯示
- 3. 單行文本溢出顯示打點
- 4. css實現單行和多行文本溢出顯示省略號點點點...
- 5. -webkit-line-clamp下多行文字溢出點點點...顯示實例頁面
- 6. 文字溢出顯示三個點
- 7. 關於文字內容溢出用點點點(...)省略號表示(轉載)
- 8. css多行文字溢出打點
- 9. PB 表格自適應行高,折行顯示
- 10. css 只顯示兩行 超過顯示點點點
- 更多相關文章...
- • XML DOM 替換節點 - XML DOM 教程
- • XML DOM 節點 - XML DOM 教程
- • TiDB 在摩拜單車在線數據業務的應用和實踐
- • SpringBoot中properties文件不能自動提示解決方法
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. No provider available from registry 127.0.0.1:2181 for service com.ddbuy.ser 解決方法
- 2. Qt5.7以上調用虛擬鍵盤(支持中文),以及源碼修改(可拖動,水平縮放)
- 3. 軟件測試面試- 購物車功能測試用例設計
- 4. ElasticSearch(概念篇):你知道的, 爲了搜索…
- 5. redux理解
- 6. gitee創建第一個項目
- 7. 支持向量機之硬間隔(一步步推導,通俗易懂)
- 8. Mysql 異步複製延遲的原因及解決方案
- 9. 如何在運行SEPM配置嚮導時將不可認的複雜數據庫密碼改爲簡單密碼
- 10. windows系統下tftp服務器使用