Less與TypeScript的簡單理解與應用,並使用WebPack打包靜態頁面
既然選擇了遠方,便只顧風雨兼程 __ HANS許javascript
系列:零基礎搭建先後端分離項目
上篇文章咱們講了VsCode的使用以及Node與Npm的使用,並簡單的建立了一個Express的簡單前端框架項目。那這篇文章咱們進階的使用Less與TypeScript寫一個靜態的H5頁面,並使用WebPack打包成靜態頁面。css
該篇文章講述的是Less,TypeScript,WebPack的基本使用,並沒與涉及到大型項目,講講安裝,講講用法,講講配置,畢竟你要知道是一句英語的翻譯是什麼,才懂得翻譯過來得中文是什麼意思吧。那最後面咱們使用一個VsCode+Less+TypeScripts+WebPack+Vue作的兩個頁面,一個簡單的"知乎日報"小應用做爲結束,也做爲下篇文章的開篇。下面用到的代碼都在GitHub上面。html
建立空項目
- 使用
npm建立空項目
在終端界面使用npm init建立,成功後會根目錄建立一個package.json的文件。
或者npm init -y這樣建立,就直接默認配置生成package.json文件了。
使用Less
Less 是一個Css 預編譯器,意思指的是它能夠擴展Css語言,添加功能如容許變量(variables),混合(mixins),函數(functions) 和許多其餘的技術,讓你的Css更具維護性,主題性,擴展性。前端
-
安裝
使用命令npm install -g less全局安裝就能夠了,接着能夠在有less的文件夾內使用lessc styles.less將styles.less編譯成styles.css
安裝成功,運行lessc -v就能夠看到版本號了
 vue
vue -
例子java
- styles.less
@base: #f938ab; .box-shadow(@style, @c) when (iscolor(@c)) { -webkit-box-shadow: @style @c; box-shadow: @style @c; } .box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) { .box-shadow(@style, rgba(0, 0, 0, @alpha)); } .box { color: saturate(@base, 5%); border-color: lighten(@base, 30%); div { .box-shadow(0 0 5px, 30%) } } - 使用
lessc styles.less > styles.css - styles.css
.box { color: #fe33ac; border-color: #fdcdea; } .box div { -webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.3); box-shadow: 0 0 5px rgba(0, 0, 0, 0.3); }
- styles.less
使用TypeScript
TypeScript是JavaScript的超集而且可以編譯輸出爲純粹的JavaScript.node
-
安裝
使用命令npm install -g typescript全局安裝就能夠了,接着能夠在有typescript的文件夾內使用tsc greeter.ts將styles.less編譯成greeter.js
安裝成功,運行tsc -v就能夠看到版本號了
 jquery
jquery -
例子webpack
-
greeter.tsgit
function greeter(person: string) { return "Hello, " + person; } let user = "Jane User"; document.body.innerHTML = greeter(user); -
使用
tsc greeter.ts -
greeter.js
function greeter(person) { return "Hello, " + person; } var user = "Jane User"; document.body.innerHTML = greeter(user);
-
-
tsconfig.json
上面是直接編譯一個文件嘛,那要是要編譯整個項目呢,那要怎麼辦,咱們使用了「TS」,那這個項目也就是"TS項目",TS有個規則:若是一個目錄下存在一個tsconfig.json文件,那麼它意味着這個目錄是TypeScript項目的根目錄。 tsconfig.json文件中指定了用來編譯這個項目的根文件和編譯選項。,
也就是說,tsconfig.json文件就是TS項目編譯.ts的配置文件。-
規則
-
不帶任何輸入文件的狀況下調用tsc,編譯器會從當前目錄開始去查找tsconfig.json文件,逐級向上搜索父目錄。
-
不帶任何輸入文件的狀況下調用tsc,且使用命令行參數--project(或-p)指定一個包含tsconfig.json文件的目錄。
-
-
兩種方式(文件包括,文件夾包括與不包括)
- 使用"files"屬性
"compilerOptions": { "module": "commonjs", "noImplicitAny": true, "removeComments": true, "preserveConstEnums": true, "sourceMap": true }, "files": [ "core.ts", "sys.ts", "types.ts", "scanner.ts", "parser.ts", "utilities.ts", "binder.ts", "checker.ts", "emitter.ts", "program.ts", "commandLineParser.ts", "tsc.ts", "diagnosticInformationMap.generated.ts" ] } - 使用"include"和"exclude"屬性
"compilerOptions": { "module": "system", "noImplicitAny": true, "removeComments": true, "preserveConstEnums": true, "outFile": "../../built/local/tsc.js", "sourceMap": true }, "include": [ "src/**/*" ], "exclude": [ "node_modules", "**/*.spec.ts" ] }
- 使用"files"屬性
-
含義(配置項的含義)
截了張圖,太長了,你們能夠去GitHub下載,或者訪問上面的連接。總之,意思就是你在項目裏面配置好
tsconfig.json,就能編譯整個項目了。
在項目的根目錄使用命令tsc -init,就能夠在項目建立一個默認的tsconfig.json文件了。
-
使用WebPack
Webpack 是當下最熱門的前端資源模塊化管理和打包工具。它能夠將許多鬆散的模塊按照依賴和規則打包成符合生產環境部署的前端資源。還能夠將按需加載的模塊進行代碼分隔,等到實際須要的時候再異步加載。經過 loader 的轉換,任何形式的資源均可以視做模塊,好比 CommonJs 模塊、 AMD 模塊、 ES6 模塊、CSS、圖片、 JSON、Coffeescript、 LESS 等。
那咱們這邊講的是4.0的版本
-
安裝
使用命令npm install --global webpack全局安裝,在4.0的版本還須要webpack-cli,使用命令npm install --global webpack-cli。
安裝成功,使用命令webpack -v
-
例子
-
建立例子目錄
- 建立目錄

例子目錄-
index.html
<!doctype html> <html> <head> <title>起步</title> </head> <body> <script src="main.js"></script> </body> </html> -
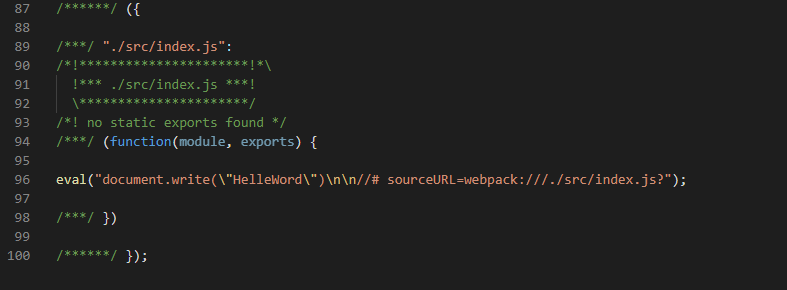
index.js
document.write("HelleWord")
-
打包
- 咱們使用命令
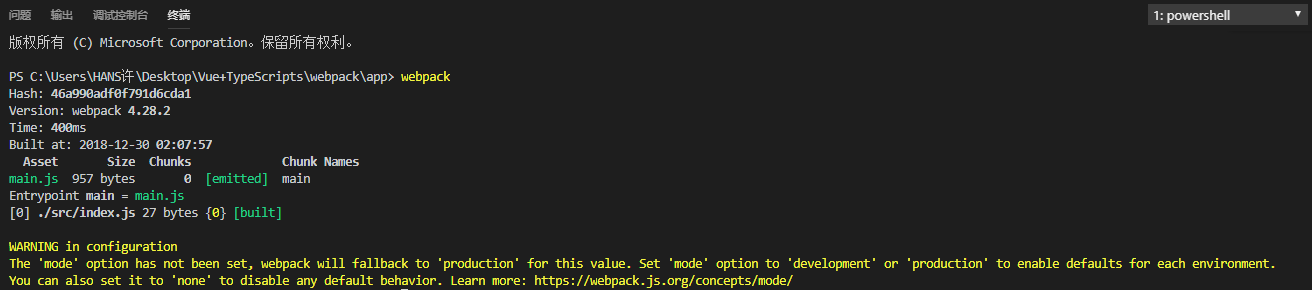
webpack進行打包。會輸出下面的字樣。有黃色警告,可是咱們「dist」文件夾出現了「main.js」


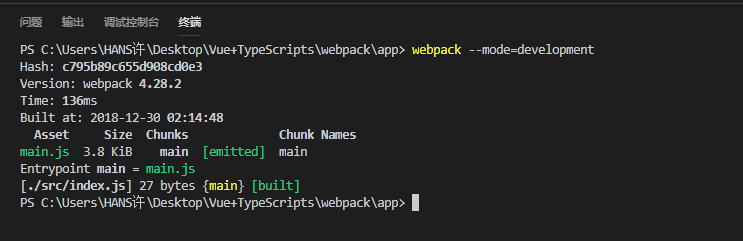
enter description here- 嘗試閱讀黃色信息,他告訴咱們,webpack打包時是能夠配置環境的,而後去官網瞭解了,4.0的打包分爲「開發環境」,「生產環境」,第一個打包不會進行文件的壓縮,而「生產環境」。「開發環境」命令:
webpack --mode=development,「生產環境命令」:webpack --mode=production。

enter description here
enter description here - 咱們使用命令
-
預覽html,成功執行

enter description here
-
-
webpack.config.js
webpack 的配置文件,是導出一個對象的 JavaScript 文件。咱們看到別人的不少項目,在項目的根目錄都有這個文件。
文件裏面配置了各類選項,各類節點,而且是一個JavaScript的對象,能夠直接代碼拿起來用。打包時的配置已這個文件優先。
看名稱咱們已經知道文件的含義,就是來配置webpack怎麼打包,打包的規則是什麼。這個配置文件很是龐大,在這裏就不過多的解釋了,在之後的文章文針對每一個點來寫個例子。這邊就已一箇中文註釋的代碼結束這話題,你們看到中文就知道每一個節點啥含義,有啥用了。那更多就到官網看咯:https://webpack.css88.com
const path = require('path'); //引入node的path模塊
const webpack = require('webpack'); //引入的webpack,使用lodash
const HtmlWebpackPlugin = require('html-webpack-plugin') //將html打包
const ExtractTextPlugin = require('extract-text-webpack-plugin') //打包的css拆分,將一部分抽離出來
const CopyWebpackPlugin = require('copy-webpack-plugin')
// console.log(path.resolve(__dirname,'dist')); //物理地址拼接
module.exports = {
entry: './src/index.js', //入口文件 在vue-cli main.js
output: { //webpack如何輸出
path: path.resolve(__dirname, 'dist'), //定位,輸出文件的目標路徑
filename: '[name].js'
},
module: { //模塊的相關配置
rules: [ //根據文件的後綴提供一個loader,解析規則
{
test: /\.js$/, //es6 => es5
include: [
path.resolve(__dirname, 'src')
],
// exclude:[], 不匹配選項(優先級高於test和include)
use: 'babel-loader'
},
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [
'css-loader',
'less-loader'
]
})
},
{ //圖片loader
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'file-loader' //根據文件地址加載文件
}
]
}
]
},
resolve: { //解析模塊的可選項
// modules: [ ]//模塊的查找目錄 配置其餘的css等文件
extensions: [".js", ".json", ".jsx",".less", ".css"], //用到文件的擴展名
alias: { //模快別名列表
utils: path.resolve(__dirname,'src/utils')
}
},
plugins: [ //插進的引用, 壓縮,分離美化
new ExtractTextPlugin('[name].css'), //[name] 默認 也能夠自定義name 聲明使用
new HtmlWebpackPlugin({ //將模板的頭部和尾部添加css和js模板,dist 目錄發佈到服務器上,項目包。能夠直接上線
file: 'index.html', //打造單頁面運用 最後運行的不是這個
template: 'src/index.html' //vue-cli放在跟目錄下
}),
new CopyWebpackPlugin([ //src下其餘的文件直接複製到dist目錄下
{ from:'src/assets/favicon.ico',to: 'favicon.ico' }
]),
new webpack.ProvidePlugin({ //引用框架 jquery lodash工具庫是不少組件會複用的,省去了import
'_': 'lodash' //引用webpack
})
],
devServer: { //服務於webpack-dev-server 內部封裝了一個express
port: '8080',
before(app) {
app.get('/api/test.json', (req, res) => {
res.json({
code: 200,
message: 'Hello World'
})
})
}
}
}
WebPack還有不少須要理解的,好比「模塊熱替換」,"懶加載"等等,後面有機會再講。
開始寫項目
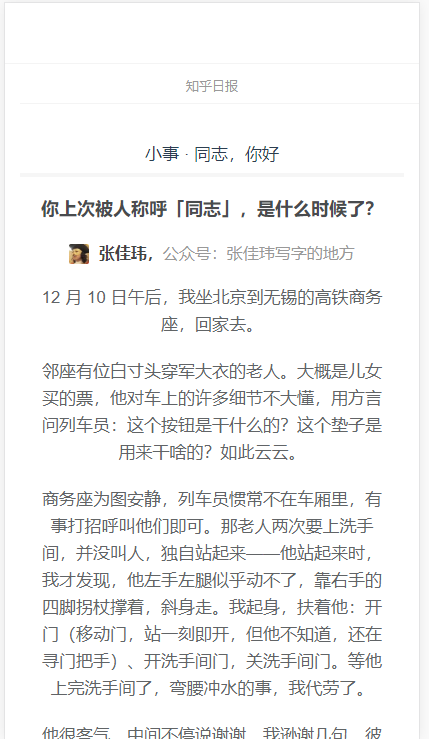
那接下來咱們就是VsCode+Node+Less+TypeScript構建一個簡單的應用「知乎日報天天版」
- 介紹
-
知乎日報API
那先介紹下api,api從網上百度查下就知道了,在這邊連接一篇文章,大大已經分析好了,咱們就拿過來用就能夠了。文章連接:知乎日報API我使用了兩個api,一個是獲取最新消息,也就是今天的消息,另外一個固然是詳情啦,根據這兩個api,我採用了「Vue」框架(這樣就不用本身搭了-_-)來實現,固然技術仍是文章標題那些,來構建一個「知乎日報天天版」
-
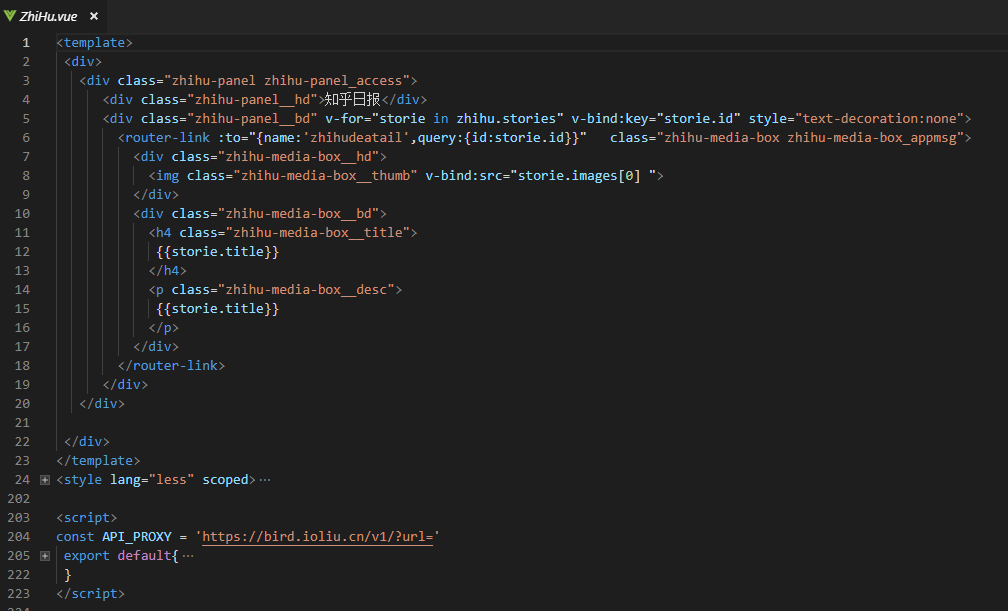
天天日報頁面

-
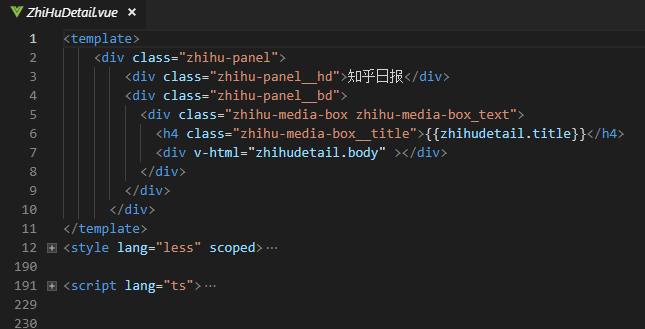
日報詳情頁面

- 實現
-
建立項目
-
首先上面的Less,TypeScript,WebPack都要先安裝好。
-
接着咱們安裝vue,官方提供了一個「vue cli」,能夠根絕這個來快速建立一個Vue的項目,那咱們採用的是3.0的版本,3.0纔有「TS」的項目,那使用命令
npm install -g @vue/cli,照舊vue -V就能夠看到版本號了,如果2.0的,能夠先卸載2.0,再從新安裝3.0.

-
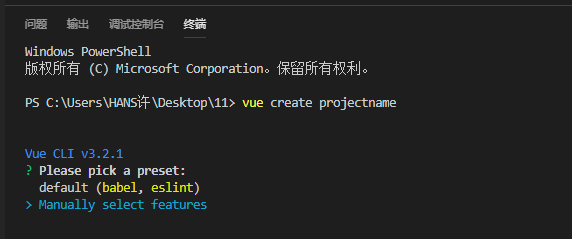
使用命令
vue create projectname來建立項目-
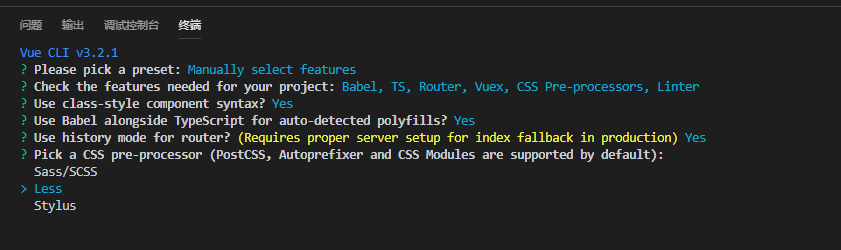
第一個選項是默認,第二個是配置化,咱們選擇第二個

-
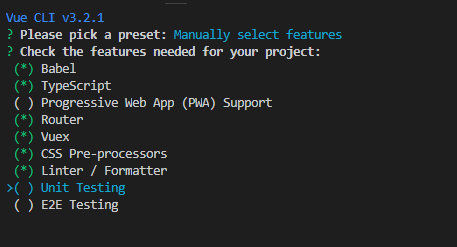
而後按照咱們想要的,選擇安裝,按「空格鍵」選中

-
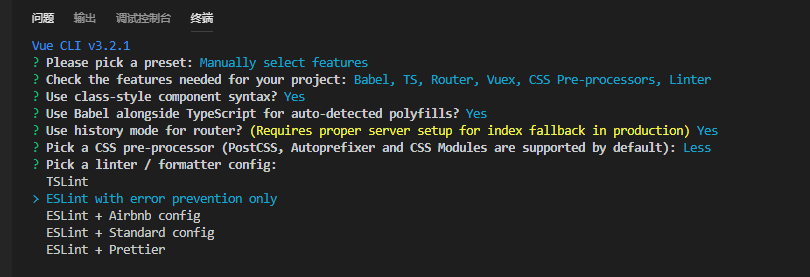
後面就按「Enter」一直確認了,到了選擇樣式是,咱們選擇「Less」,後面就一路默認了。


enter description here-
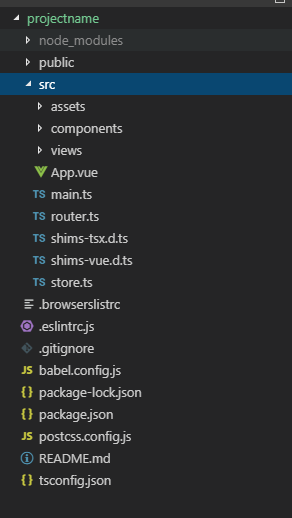
建立好的項目

-
運行項目
使用命令npm run serve,運行項目,http://localhost:8080 就能夠看到效果了。

-
-
-
改造項目
-
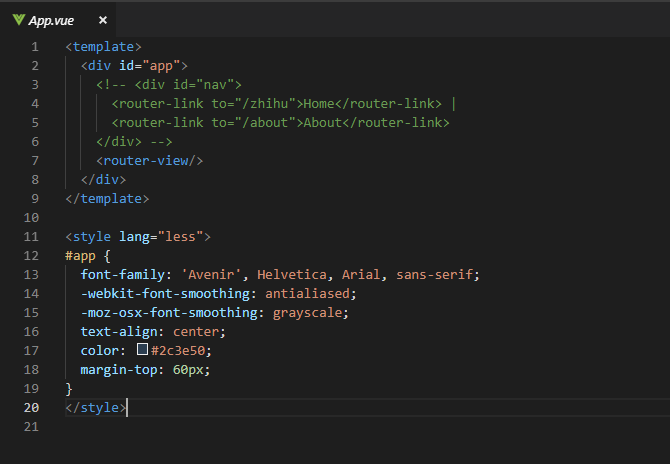
App.Vue
那因爲咱們不須要Home,About的切換了,就註釋掉,直接使用""來顯示咱們寫好的View

-
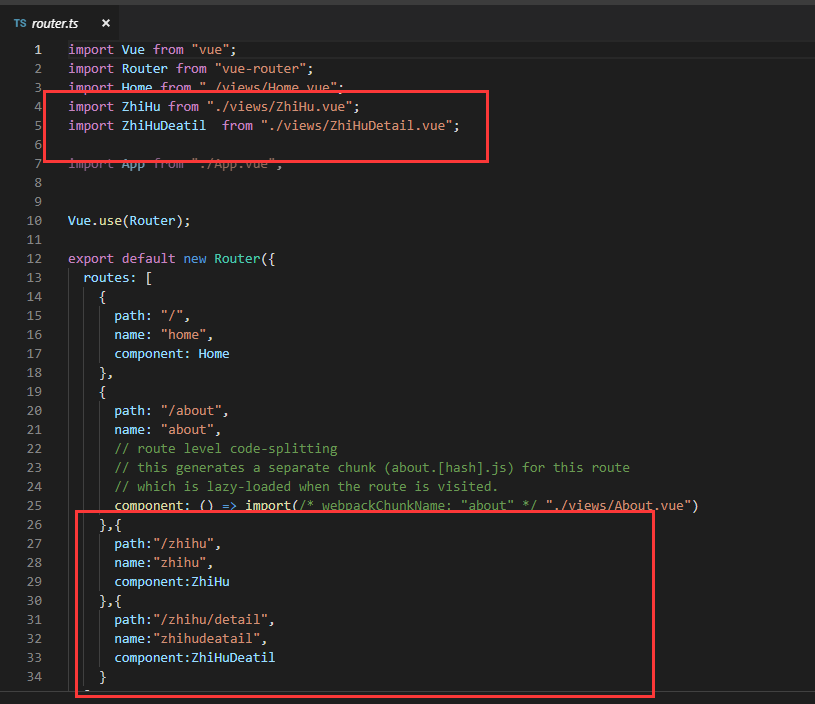
添加界面和路由
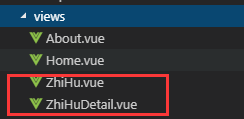
- 咱們添加以下的兩個View
能夠看到咱們css採用的less語法來寫的,script採用的ts語法來寫的。


enter description here
enter description here- 接下來設置路由

- 咱們添加以下的兩個View
-
而後就能夠按照上面的來運行項目,進入http://localhost:8080/#/zhihu 就能夠看到效果了
-
使用命令
npm run build,他會直接幫你打包好。而後你在服務器上就能夠運行了,無需依賴NodeJs了。

enter description here -
-
發現問題
咱們發現上面講的webpack.config.js,在該項目並無,那時由於Vue Cli3.0集成了在模塊裏面,並採用默認的配置來構建項目,編譯項目,打包項目,這樣咱們無需搭理了。如果咱們有特殊要求了,Vue將配置所有集中來根目錄vue.config.js中,咱們可在根目錄建立該文件,進行配置、具體咱們下篇再講。
那我也作個Express版的,源碼都在GitHub,能夠上去下載來看看。
總結一下
那這篇文章,對於Less,TS,WebPack並無去深刻講解,每一個點均可以寫一篇或者更多,既然系列是零基礎,那就是了解個概念,知道是啥,有啥效果就能夠了,或許等到真正接觸大型項目時,能夠深刻去了解。那最後也用了一個Vue的項目來演示Less與Ts,並採用Vue自帶WebPack來打包前端。無需再配置啥,真正作到你生成項目就能夠在開始作,只要你有前端的基礎知識。
- 1. webpack的最簡單應用,只使用js與css的打包
- 2. 用typescript寫靜態頁面
- 3. 靜態庫的打包與使用
- 4. webpack打包單頁面引用的js
- 5. 使用webpack打包編譯TypeScript包括靜態資源引入聲明配置
- 6. [Linux]---淺談靜態庫和動態庫的打包與使用
- 7. webpack簡單配置與打包
- 8. 靜態頁面與動態頁面
- 9. webpack- JavaScript 應用程序的靜態模塊打包器
- 10. vue單頁面應用打包問題
- 更多相關文章...
- • Maven Web 應用 - Maven教程
- • Lua 模塊與包 - Lua 教程
- • 使用阿里雲OSS+CDN部署前端頁面與加速靜態資源
- • Composer 安裝與使用
-
每一个你不满意的现在,都有一个你没有努力的曾经。
- 1. vs2019運行opencv圖片顯示代碼時,窗口亂碼
- 2. app自動化 - 元素定位不到?別慌,看完你就能解決
- 3. 在Win8下用cisco ××× Client連接時報Reason 422錯誤的解決方法
- 4. eclipse快速補全代碼
- 5. Eclipse中Java/Html/Css/Jsp/JavaScript等代碼的格式化
- 6. idea+spring boot +mabitys(wanglezapin)+mysql (1)
- 7. 勒索病毒發生變種 新文件名將帶有「.UIWIX」後綴
- 8. 【原創】Python 源文件編碼解讀
- 9. iOS9企業部署分發問題深入瞭解與解決
- 10. 安裝pytorch報錯CondaHTTPError:******